
內文目錄
Toggle手把手帶你認識 Weebly 的所有功能
上一篇文章介紹了新手該如何選擇架站平台,在那篇文章中,我們推薦了 Weebly 這個架站平台,所以今天這一篇文章呢!就是要來教大家,如何從註冊帳號開始,從零到有,用 Weebly 打造出一個網站!在這篇文章中,也會介紹到 Weebly 作為一個網站架設平台的優點還有使用技巧,希望大家在看完這篇文章之後,都能成為一個架站高手!
第一步:註冊Weebly帳號
想要用 Weebly 架設網站,當然第一步就是要擁有一個 Weebly 帳號啦!點進 Weebly 官網,註冊帳號,就能開始我們的網站架設之旅啦!
我們可以用 FB、Google、Square 帳號,來註冊 Weebly 帳號,Square 是 Weebly 內建的連動平台。

第二步:建立完帳號後就會進入選擇畫面,第三步:點擊新增網站後會跳轉到 Square 的架站平台,但這篇文章中我們要使用的是 Weebly 所以我們點選左邊,建立普通網站,這樣才會是正確的畫面喔!

第三步:選擇網站主題(佈景主題)
接下來是很重要的一步,我們要決定佈景主題,決定佈景主題會決定我們網站的外觀和結構,Weebly 提供了多種主題供你選擇,不過一開始選錯也不需要擔心,在設計當中,佈景主題可以隨時做修改,下面補充一些和佈景主題有關的知識。
- 佈景主題是什麼?:佈景主題是預設的網站設計模板,包含了配色方案、字型樣式和頁面佈局,選擇好佈景主題,我們就可以使用佈景主題的排版,只需要更換文字和照片,就能擁有一個完整的個人網站。
- 主題之間的差異:不同的主題適合不同的網站類型,可以用來當作是部落格、網路商店、個人作品集,商家名片等等,所以依照每一個品牌的特性,挑選適合自己品牌和內容的主題非常重要。
- 之後可以更換主題嗎?:可以,在使用 Weebly 時,可以隨時更換主題,但需要注意的是,主題的改變可能會影響到原有內容的排版和設計,建議先將原本的版為複製,或是抄寫下來,以防在更換佈景主題後想要更改回來。
- 全域字型:在 Weebly 的主題設定中,我們可以在主題設定裡,調整全域字型,調整大小、字體、顏色,透過全域設定,我們能夠確保網站的字型設定在所有頁面中保持一致。

第四步:創建網域
網域是網站的地址,就像是網路上的門牌號碼,在 Weebly,你可以選擇創建 Weebly 的免費子網域,或是註冊一個可以自定義的付費網域,相信許多人都會好奇,免費域名和付費域名之間有什麼差別呢?下面就來告訴大家!
- 免費網域是什麼?:Weebly 有專門提供給使用者使用的免費子網域,和付費網域相比免費的網域都會有些限制,舉例來說,假設我們先輸入「any-name」好了,那麼網址呈現出來就會是「 anyname.weebly.com」,我們就能看到免費網域和付費網域最主要的差異,就在於,免費版的網址後面會多出一段「weebly.com」,這代表說,這個網址是建立在 weebly 的子網域,但正常情況來說,免費網域就已經很夠用,也非常適合初學者或中小型企業來當作自己的官方網站。
- 付費網域是什麼?:如果想要讓自己的網站看起來有更專業的形象,那就建議選擇自定義域名,在網站的呈現上,會看起來更專業,也會讓使用者可以更容易記住並找到你。
- 那我網域創建之後,還可以再更改網域嗎?:可以,Weebly 可以隨時更換或升級你的域名。

選擇好網域之後,按下右上角的發布網站,等待網址發布成功,這個網址就是屬於的你啦~如果之後對網址不滿意,或是有其他需求,想更換網址,也都可以隨時回來做更換。

開始設定Weebly網站
接下來我們就開始設定我們的網站吧!
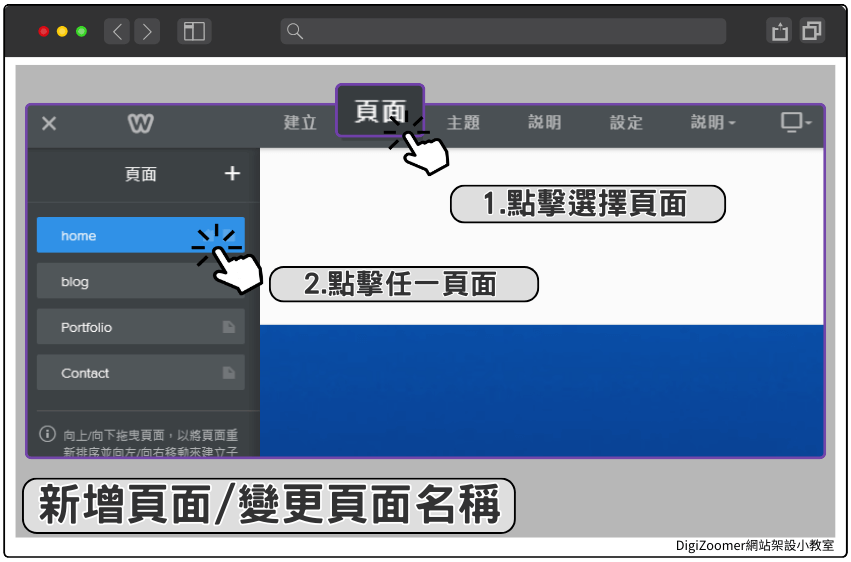
新增頁面/變更頁面名稱
點擊上方工具列中的頁面,透過左邊工具列,我們可以增加新頁面,點擊不同的頁面可以更改頁面名稱或是進行更多設定,在 Weebly,我們能夠輕鬆添加新頁面,也能夠透過拖曳,來調整每個頁面之間的層級結構。
- 分頁命名:建議使用簡短且直觀的頁面名稱,讓使用者能夠一目了然,例如:首頁、關於我們、服務項目、聯絡我們等等….。
- 拖曳頁面(子頁面):通過拖曳方式,將頁面拖曳至其他頁面下方,就能夠創建子頁面,子頁面通常會用來分類網站的頁面結構。

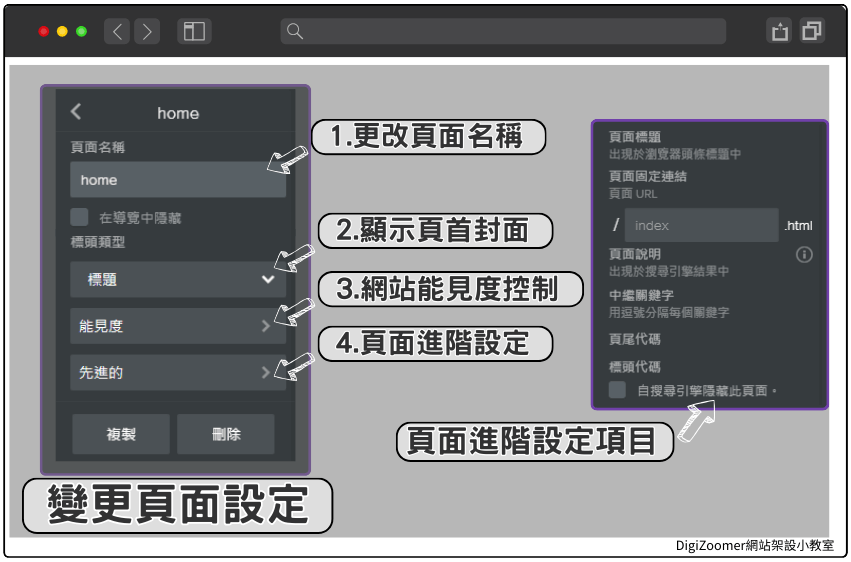
點進頁面還有許多功能可以做設定
- 更改頁面名稱
- 顯示頁首封面
- 網站能見度控制
- 頁面進階設定
頁面進階設定項目
- 頁面標題
- 頁面固定連結
- 頁面說明
- 中繼關鍵字
- 頁尾代碼
- 標頭代碼
- 自搜尋引擎隱藏此網頁

佈景主題設定
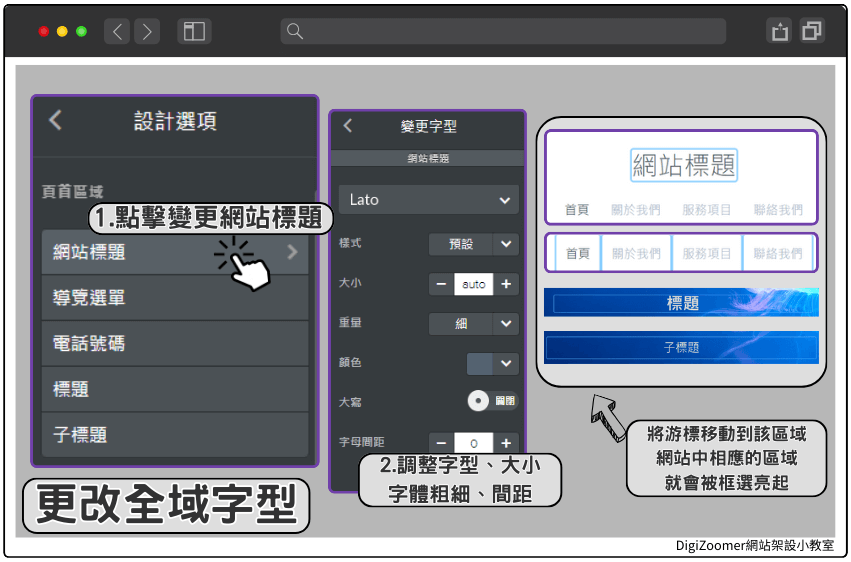
我們點擊佈景主題設定,我們可以在這邊更換佈景主題,以及更換全域字型,在主題設定中更換字型,會直接更改網站中每一個相同層級的字型,但如果是已經有在頁面中,有額外設定過的字型,就需要清除格式,才會是正確的全域字型喔!在下面的主題選項中可以更新,像是頁面寬度,或是網站顏色等等,每一個佈景主題能夠設定的都不相同,大家可以多試試看不同的佈景主題,找到自己最喜歡也最適合自己的佈景主題。

在全域字型的設定中,我們能看到,針對每一個不同區塊的字型,都可以做不同的修改,頁首標題和頁面中的標題都是能做個別修改的,非常方便!

如果不知道這一段文字是在哪一個類別,我們只需要將滑鼠移動到每一個選項上方,該段文字或標題就會被藍框標記,所以我們不需要一個一個去找,把每一個都做修改然後比對。

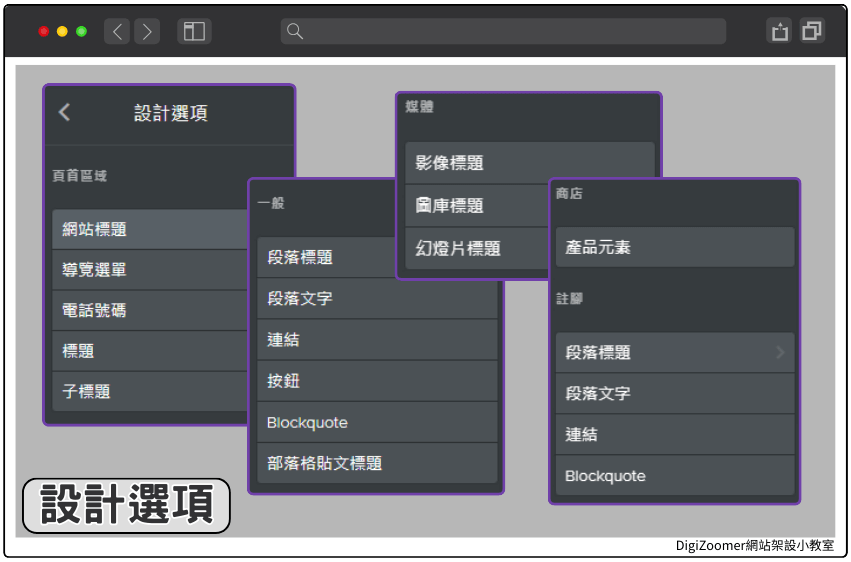
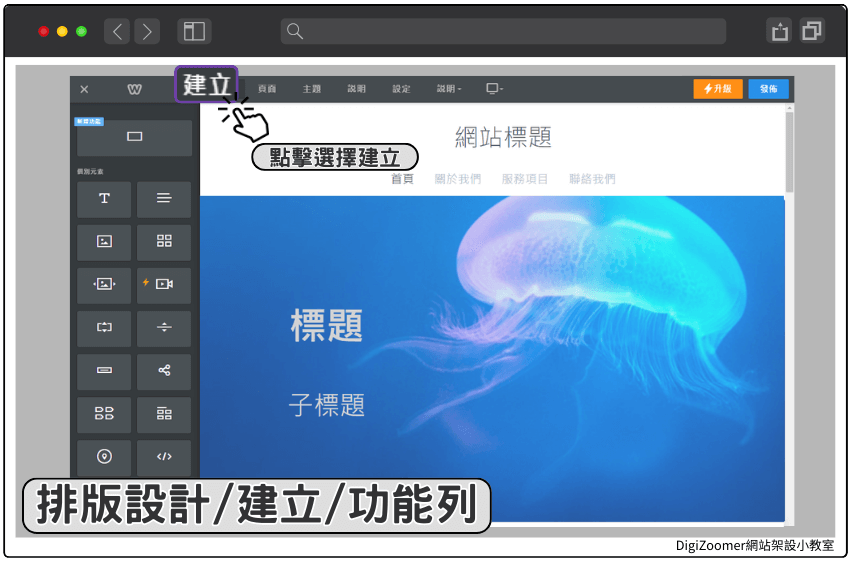
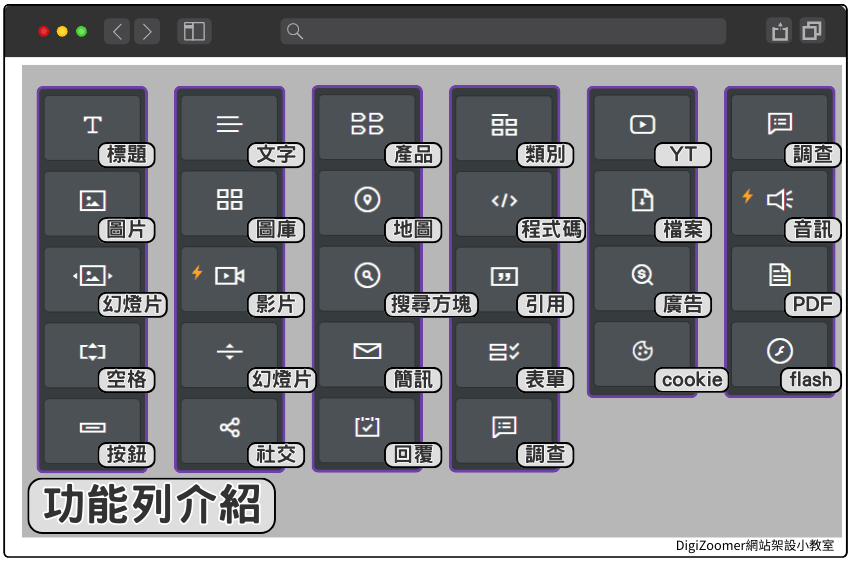
功能列介紹
Weebly 提供許多功能讓我們做設計,透過簡單的拖曳,就能將我們需要的功能拉進網頁中,透過文字、圖片等等這些內容的層層堆疊,就能成為一個網站。

大家在這張圖片中可以看到,Weebly 提供了許多功能,包含最基本的標題、文字、圖片,除了影片需要透過付費升級解鎖以外,都是可以免費使用的,下面文章中也會帶大家如何去將這些功能加入我們的網站當中。

如何拖曳文字、圖片框到網站中
Weebly 的拖曳功能非常直觀,你只要選擇網站需要的功能,並將它拖曳至網頁指定位置,下面圖片我們示範拖曳標題進到我們的頁首畫面當中。

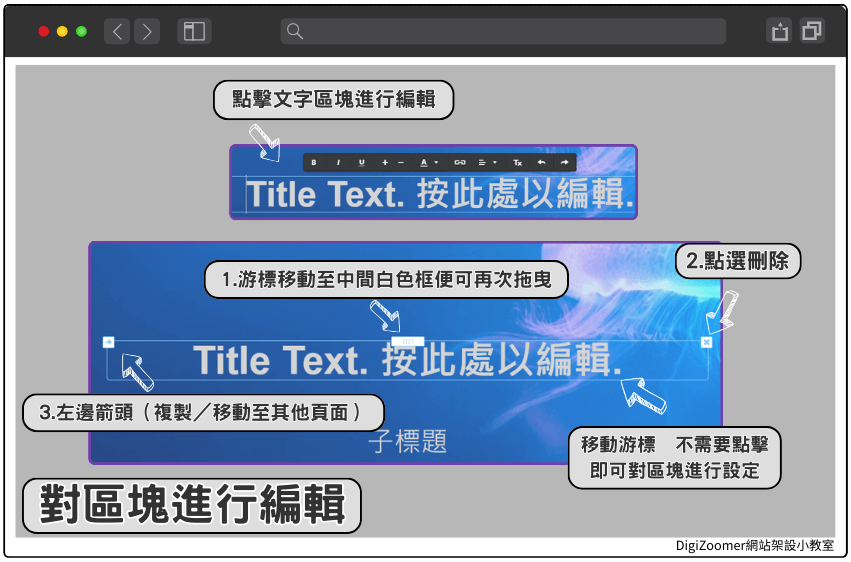
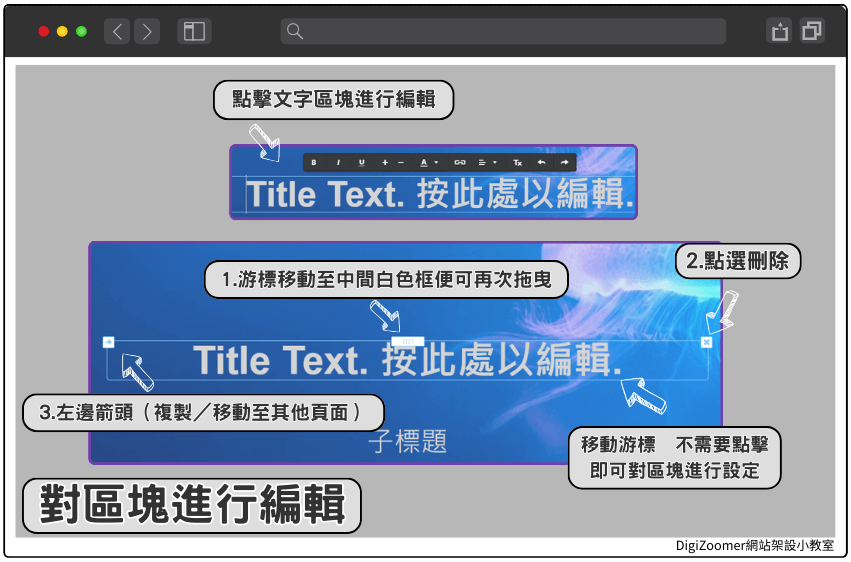
針對個別元件設定(標題元件)
現在我們已經把標題新增到我們的頁首畫面了,接著我們只要點擊文字框,就可以對裡面的文字做編輯,更改顏色、大小、粗體設定等等,但要記得,如果已經透過全域設定,更改過文字設定,如果再透過點選文字區塊編輯,之前全域的設定就會被覆蓋掉!如果要回復到之前全域設定,就需要再對文字做一次編輯,並點擊文字設定中的去除格式。
區塊功能
只要將我們的滑鼠移動到,網頁中的區塊上方,不需要點選,區塊就會亮起藍色的選取特效,我們再透過點擊或是拖曳,便可以對該區塊進行例如移動、複製、刪除等等操作。

關於封面圖片
封面圖片是網站的第一印象,我們通常會在頁首放置我們品牌的圖片,讓使用者在第一點就能注意到,藉此吸引注意力,所以頁首的圖片非常重要,由於頁首的圖片會比一般的圖片要大,所以要記得,在選擇照片時,要用解析度高一點的照片,如果頁首的圖片解析度太低,很容易就會看起來糊糊的,會大大降低使用者體驗。
所以在選擇頁首圖片時,我們要注意以下幾點:
- 解析度的影響:高解析度圖片能夠顯示更多的細節,提升網站的專業形象,相反的,低解析度圖片會降低使用者的體驗
- 圖片壓縮提醒:因為是使用者點擊看到的第一個畫面,如果加載的速度太低,會影響網站給人的視覺體驗,因此建議在圖片輸出後,要記得壓縮圖片,減少圖片占用的容量,以降低頁首圖片的加載時間,提升網站速度和用戶體驗
更換背景圖片
更換背景圖片,首先我們要點擊我們要更新背景圖片的區塊,接下來點擊編輯背景,我們可以通過取代來更換圖片,也能通過編輯,來調整圖片的縮放大小和模糊數值,也可以選擇使用圖片以外的效果,來作為背景,像免費版本,我們可以選擇純色的顏色,還有漸層來當作背景,付費版則可以選擇影片來當作背景。

其他技巧
想做出不同的呈現效果,該如何去做排版?
接下來會示範給大家,如何去做到像下面圖片中,左右分割的排版畫面,首先我們要先了解,圖片中的排版,總共使用了幾個原件來組成。

我們可以看到,圖片中的排版總共使用到了 7 個元件,裡面有標題、圖片以及一些空格元件的運用,下一張圖片會解答我們該如何調整元件的位置。

這些操作其實並不難,我們只需要將兩個不同元件,其中一個拖曳至其他區塊的不同方向,拖曳後,會出現不同方向的藍色線條,指示我們目前拖曳的元件,如果鬆開滑鼠,會放置的位置,假如我們拖曳標題區塊,線條出現在下方,那麼我們鬆開滑鼠,就能看到標題上下重疊到了一起,在來我們像圖片中一樣,將標題區塊拖曳到了右邊,就能做出像上面排版一樣,左右分割的效果,所以我們可以透過不同的組合,在網站中做出各種的排版變化。

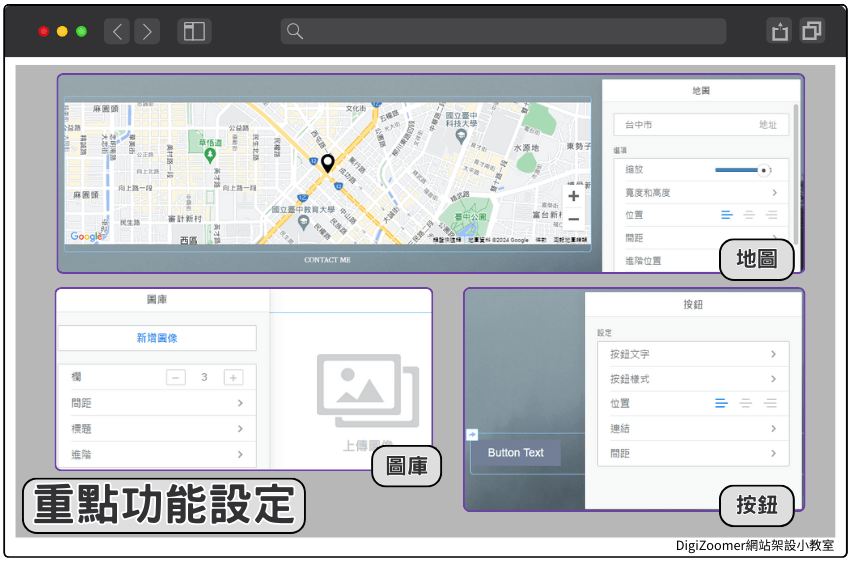
功能介紹
地圖
地圖功能在展示公司位置或活動地點時非常有用
- 大地圖小地圖:我們可以根據需求來選擇合適的地圖尺寸
- 地圖尺寸:如何也能通過拉動區塊,來調整地圖尺寸,使其與網站整體設計相匹配
圖庫
圖庫功能在有大量圖片需要放置的情況下能做使用。
- 欄位:調整欄位的數字,我們可以決定一行當中要有幾張圖片
- 圖庫特效:我們可以通過調整圖庫的間距來做排版上面的變化
- 進階設定:圖庫可以增加燈箱的效果,將滑鼠移動到圖片上方,就可以呈現出更多的顯示特效。
按鈕
按鈕功能在 Weebly 中有這很大的用處,正確的使用按鈕,就能夠很清晰的,讓使用者明白,點擊這個按鈕,我就能夠快速的跳轉到其他頁面。
- 按鈕文字:我們可以通過設置,更改按鈕當中的文字
- 其他按鈕設置:也能更改按鈕的大小和間距,以及設定連結

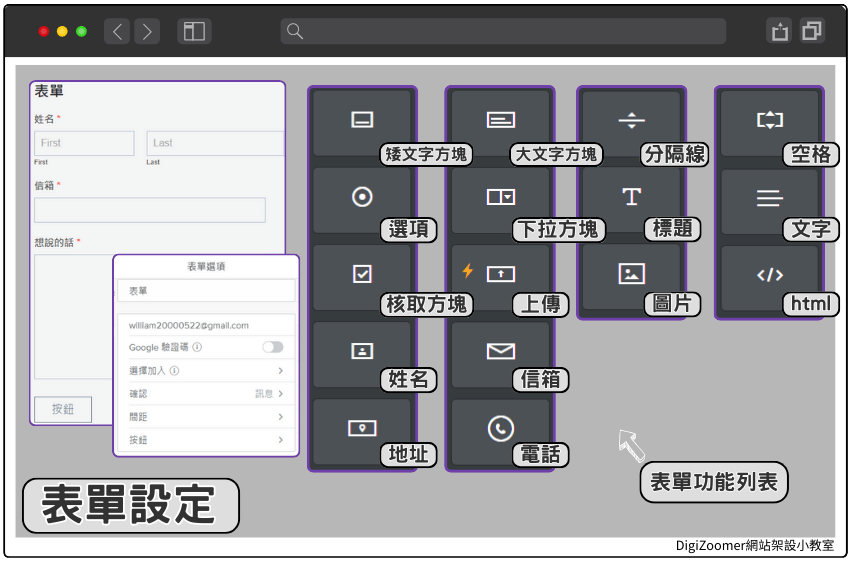
表單
Weebly 提供了簡單的表單設計功能,能夠讓我們可以快速的收集用戶的反饋和聯絡信息,除了基本的姓名、電話、信箱之外,表單也提供了許多功能讓我們去做使用,矮文字方塊和大文字方塊都有讓使用者填寫文字回答問題的功能,兩者之間的差別就在於大小的不同,還有許多實用的功能例如選項、核取方塊可以做使用。
- 只能填寫五格欄位:要注意的是,免費版的 Weebly,有表單欄位的限制,如果不是付費版的用戶,需要去思考如何有效利用免費版提供的五個欄位獲取到我們所需要的客戶資訊
- 收件信箱填寫:要記得設置,當使用者在表單提交後,我們的收件信箱,確保我們能夠即時收到和回應用戶的需求

這邊來分享一些使用 Weebly 的進階技巧,幫助你做出更加獨特的排版設計。
- 空白格的使用:空白格可以通過拖曳來創造頁面漢文字排版之間的間距,增強設計的豐富度,以及調整呈現出的視覺感受
- Shift 拖拉:在可以通過拉動來調整的區塊中,我們可以按住 Shift 鍵來精確調整各個元件之間的位置
- 欄的間距:點選分隔線,我們可以調整欄之間的間距,使頁面佈局更加均衡。
- 分隔線:分隔線可以用來區分不同內容區塊,提升頁面的視覺效果,也能夠增加內容的可讀性
- 手機版設計:在設計過程中,我們需要注意 Weebly 的手機版設計,手機版呈現和電腦版不同,在電腦版中,從左再右的內容,在手機版則是會從上到下來做排列,所以如果有圖片函文字的組合,要記得這一點,確保在設計當中,手機上能夠有正確的顯示效果